SNS 로그인 설정 방법 - 구글
SNS 로그인 설정 방법 - 구글

②
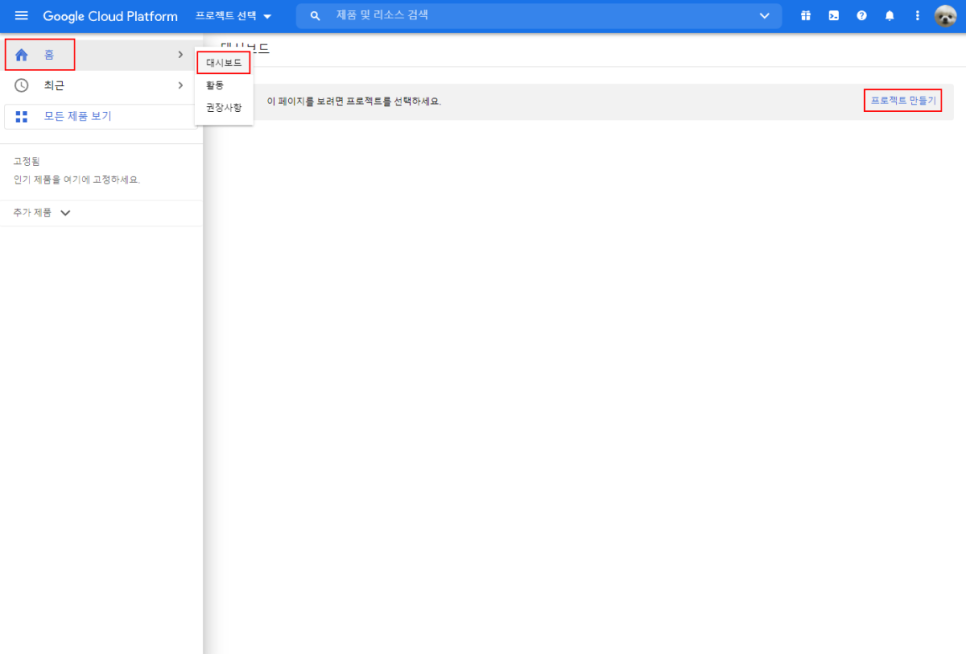
좌측 메뉴의 '홈 > 대시보드 > 프로젝트 만들기'를 클릭합니다.

③
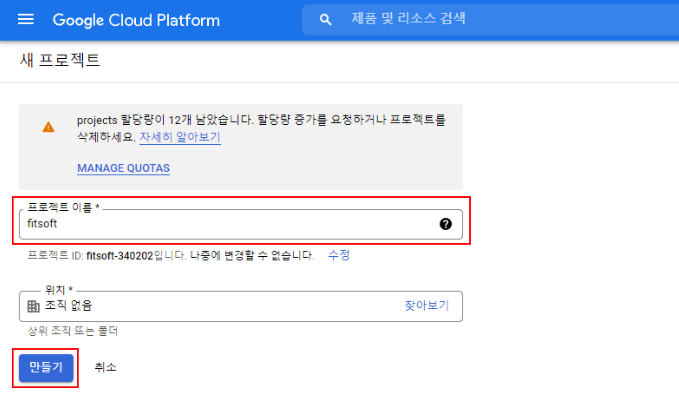
'프로젝트 이름'을 입력하고 만들기 버튼을 클릭해 새 프로젝트를 생성합니다.

④
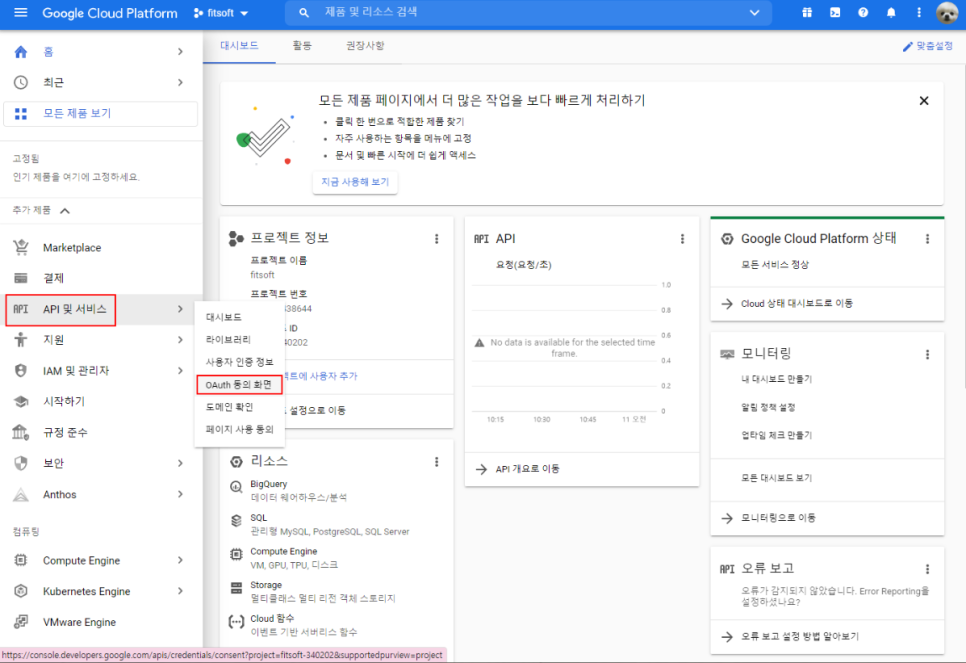
좌측 메뉴의 'API 및 서비스 > OAuth 동의 화면'을 클릭합니다.

⑤
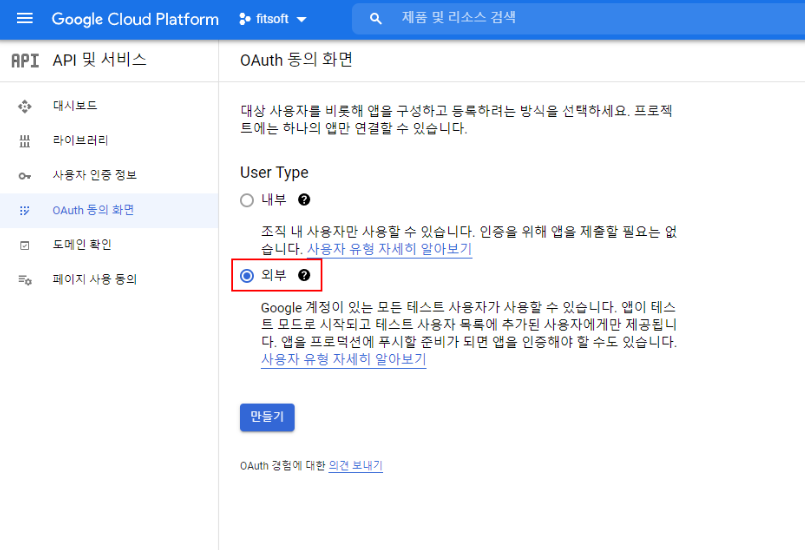
User Type은 '외부'를 선택하고 만들기 버튼을 클릭합니다.

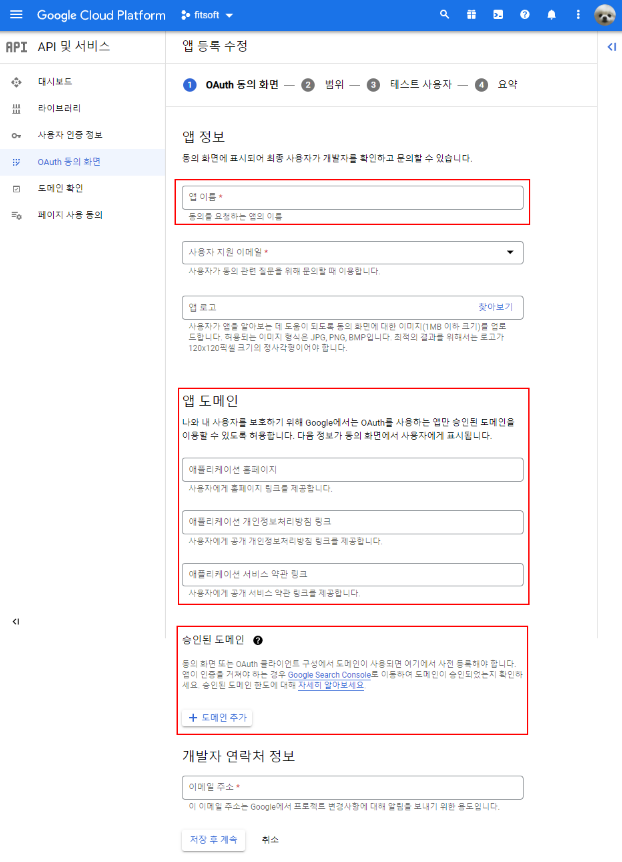
⑥
어플리케이션 이름, 승인된 도메인 등의 정보를 입력 후 저장을 클릭합니다.
1) 애플리케이션 홈페이지 : '승인된 도메인'에 등록한 도메인
2) 개인정보처리방침 링크 : 홈페이지의 개인정보처리방침 페이지 링크
※ 승인된 도메인값 입력 시, 프로토콜(http:// 또는 https://)을 지정해서는 안되며, 경로(test.com/)를 포함할 수 없습니다.

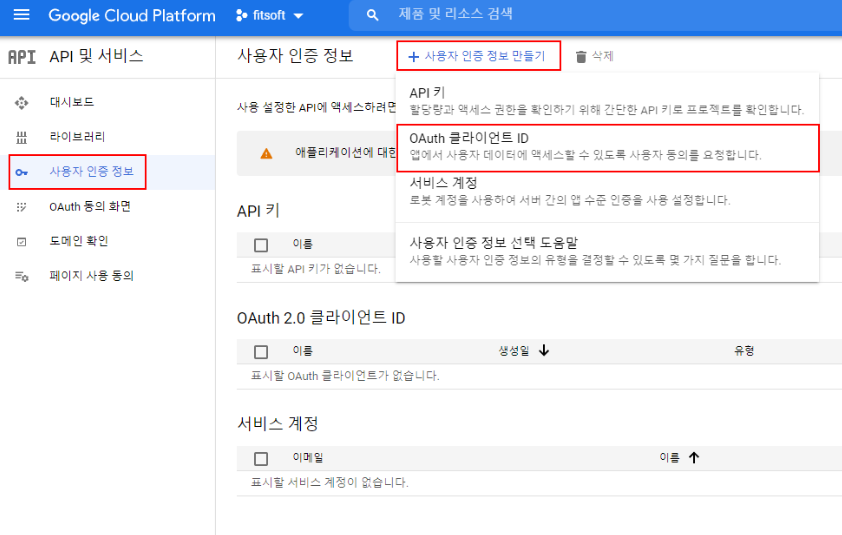
⑦
새 프로젝트가 생성되면 '사용자 인증 정보 > 사용자 인증 정보 만들기 > OAuth 클라이언트 ID'를 선택합니다.

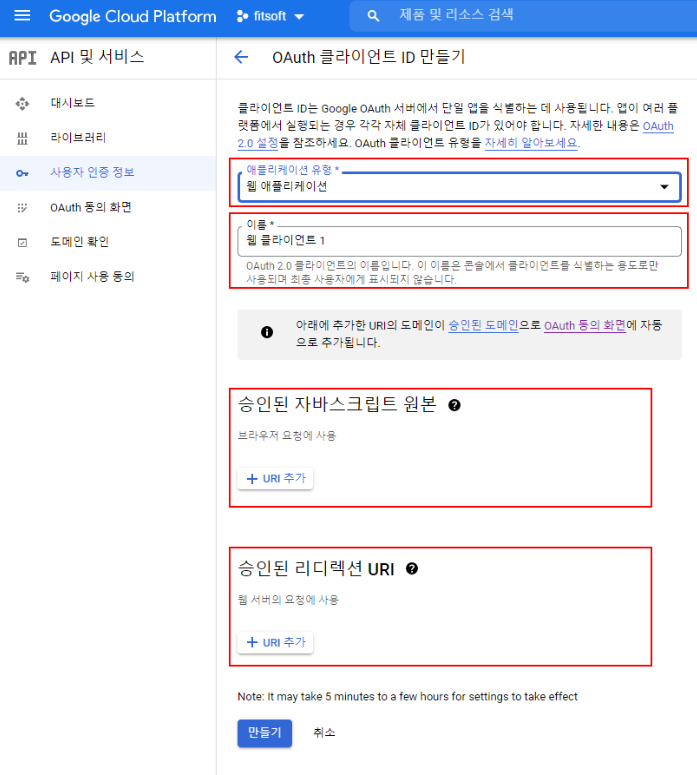
⑧
어플리케이션 유형, 승인된 자바스크립트 원본 등의 정보를 입력 후 저장을 클릭합니다.
1) 애플리케이션 유형 : '웹 애플리케이션'을 선택합니다.
2) 이름 : OAuth 클라이언트 ID의 이름을 입력합니다.
3) 승인된 자바스크립트 원본 : PC와 모바일 홈페이지 도메인 주소를 입력합니다.
4) 승인된 리디렉션 URI : PC와 모바일 홈페이지 도메인 주소 뒤에 아래 예시와 같이 상세 경로를 입력해주세요.
예시)
예시 외에 네이버 로그인을 사용하는 2차 도메인이 존재할 경우 모든 도메인을 다중으로 입력합니다.
(2차 도메인: 대표도메인, 서브도메인, 모바일도메인 등)
1) 승인된 자바스크립트 원본
PC
모바일
2) 승인된 리디렉션 URI
PC
- http://fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/
- http://www.fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/
- https://www.fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/
- https://fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/
모바일
- http://m.fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/
- https://m.fitsoft.com/Api/Member/Oauth2ClientCallback/googleplus/

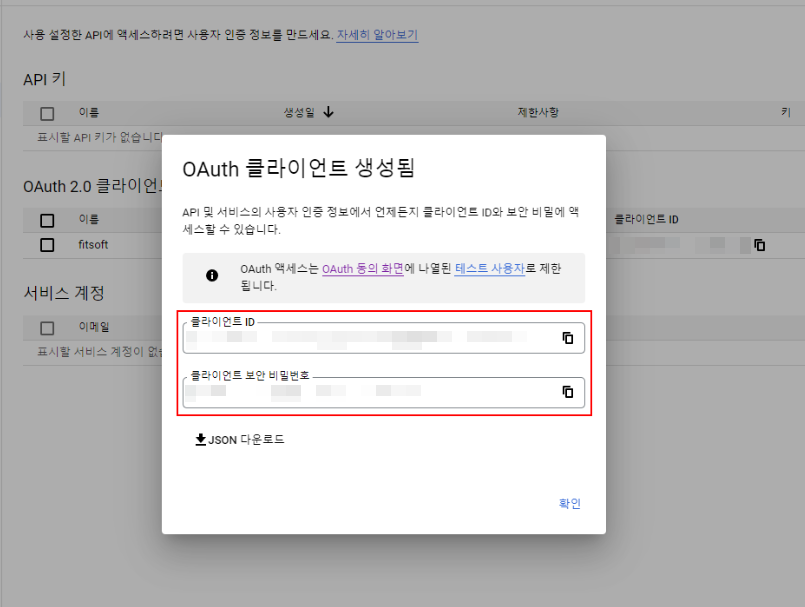
⑨
'사용자 인증 정보'에서 생성된 클라이언트 ID와 보안 비밀번호를 담당자에게 전달합니다.

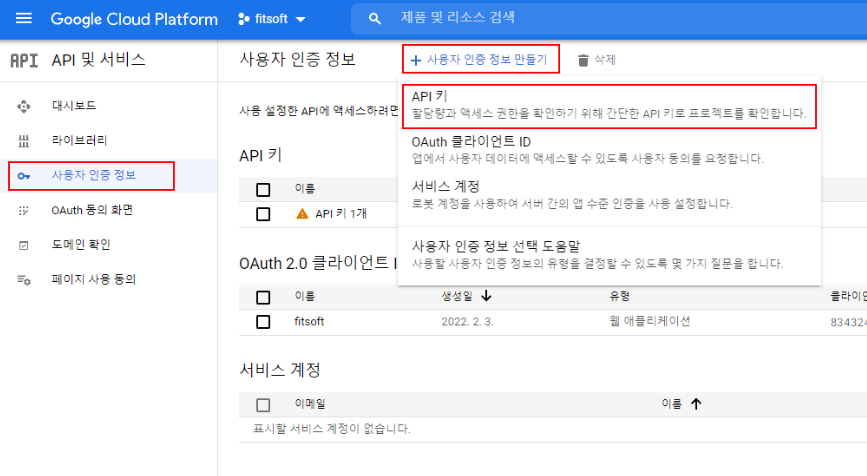
⑩
좌측 메뉴의 '사용자 인증 정보 > 사용자 인증 정보 만들기 > API 키'를 클릭합니다.

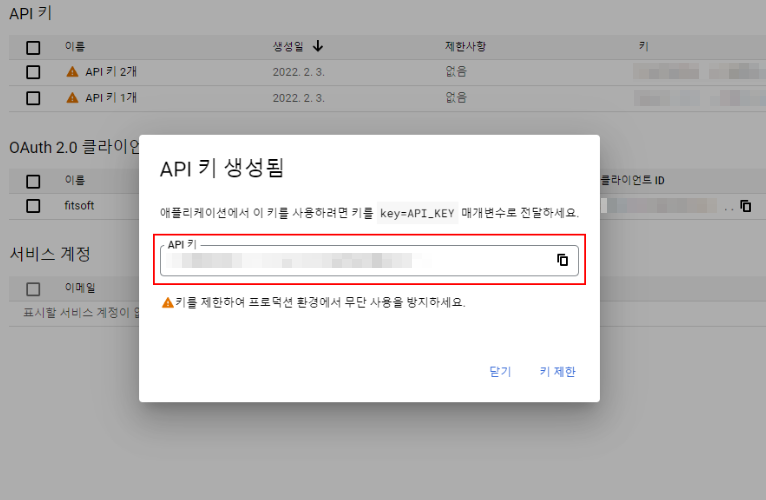
⑪
생성된 API 키를 담당자에게 전달합니다.

이 외의 과정 진행 중 궁금한 사항이나 어려움이 있는 부분은 담당자에게 연락해주시면 됩니다 😊
감사합니다.
